console.table()
A quick tip on how to use the console.table() method from the Google Chrome Devtools API.

Here's a ⚡️quick tip on how to create a nicely formatted table for your data from the Chrome Console.
Creating a table for your data
When we're working with an array of objects we can spruce up the output of the data by putting it into a fancy table with the built in console.table() method from the built-in Chrome Devtools API.
Syntax
console.table(data);
The syntax is quite simple, we just need to pass in an array of objects to the console.table() method. In this case, data is the array of objects.
Example
Let's create an array of objects. Each object will contain some information about an executive at a startup company.
Let's format the data like so:
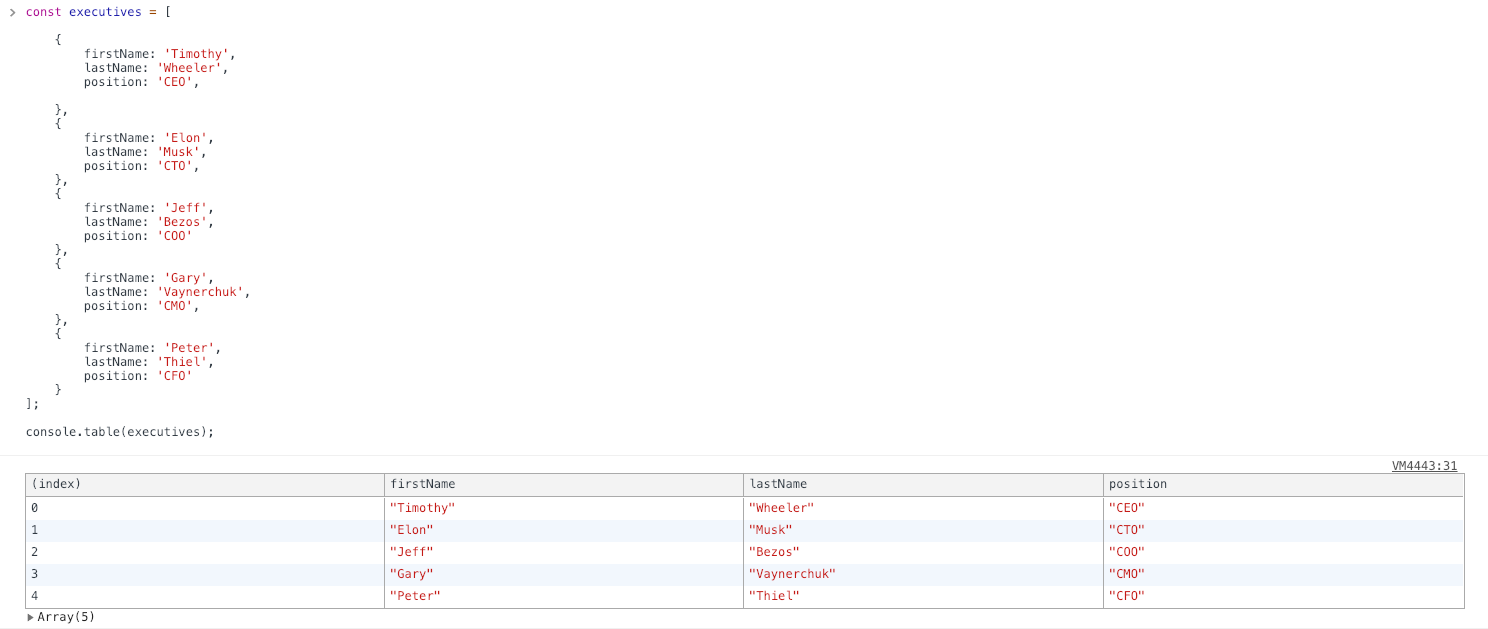
const executives = [
{
firstName: 'Timothy',
lastName: 'Wheeler',
position: 'CEO',
},
{
firstName: 'Elon',
lastName: 'Musk',
position: 'CTO',
},
{
firstName: 'Jeff',
lastName: 'Bezos',
position: 'COO'
},
{
firstName: 'Gary',
lastName: 'Vaynerchuk',
position: 'CMO',
},
{
firstName: 'Peter',
lastName: 'Thiel',
position: 'CFO'
}
]
console.table(executives) // That's how easy it is!
The Output
There you have it! If all went well, your output should look something like this:

The console.table() method is an incredibly useful way to quickly organize objects into a tabular format that's easy on the eyes.
Stay Tuned 📺
There's a ton of other useful methods in the Google Chrome Devtools API. We will be posting more ⚡️quick tips in the coming weeks!
If you have any questions or improvements, or if you'd like to see additional examples, feel free to reach out to me anytime at [email protected]. If you're enjoying my posts, please subscribe below! 👇
Help us improve our content
