Adding CSS to Text in Chrome Console
A quick tip on how to add CSS to your console.log statements.

Here's a ⚡️quick tip that I stumbled upon on how you can spice up your console.logs with some CSS.
Adding CSS to your console.logs
According to the Google Console API docs, the format specifier %c "applies CSS style rules to the output string as specified by the second parameter".
We need to pass two arguments to our console.log(). The first argument being a string that starts with the format specifier %c, and the second argument being a string containing the CSS.
Example
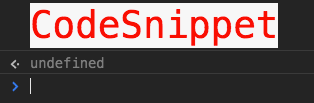
console.log("%cCodeSnippet", "color:red; background:#f7f7f7; font-size:30px");
If all went well you should see something like this:

Read more on adding styles to your console.logs right from the Google Console API docs.
Stay Tuned 📺
If you have any questions or improvements, or if you'd like to see additional examples, feel free to reach out to me anytime at [email protected]. If you're enjoying my posts, please subscribe below! 👇
Help us improve our content
